Website widget: the donation button
You want to bring your fundraising campaign to the attention of as many people as possible. Besides sharing the link to your campaign page, you can also use the handy donation button. The Donation button is a so-called widget, a piece of code that you can easily insert in a website or blog and which displays a Donation button with which readers can donate to your campaign with one click. With the donation button you can reach even more people and get more donations!
Important: a website widget is a piece of code that has to be pasted into the code of your website or blog. If you don't have access to the code or don't know how, ask the webmaster or the person responsible to do this for you. The website widget code is NOT suitable for pasting into messages and social media posts; for this purpose, just use the fundraiser page link (URL or internet address).
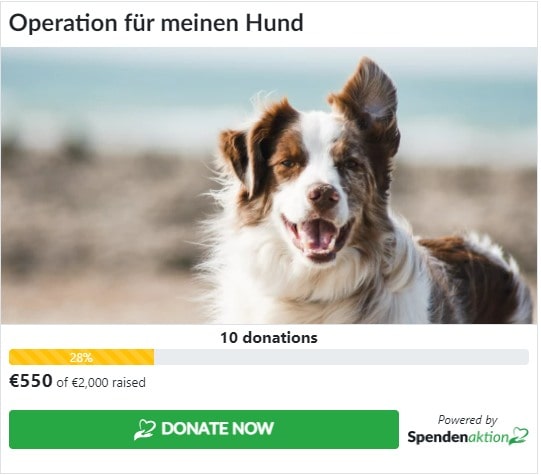
We have created 3 different donation buttons for you to choose from.
Large

Medium

Small

How does the widget work?
- Start or visit a fundraiser
Create a fundraiser or go to an existing fundraiser of which you want to embed the donation button on a website or blog. - Choose & Copy
Click on Website widget on the Campaign page. A window will open where you can choose one of the three donation buttons. Choose your widget and copy the HTML code. - Paste the widget code
Go to the code of your blog or website where you want the donation button to appear. You need to use the blog or website's editor to insert the HTML code into the page's code. If you don't have access to the code or don't know how, ask the webmaster or the person responsible to do this for you.